Standard Promo Module
Promos should be timely and relevant to page the user is currently on.
Warning: Undefined array key "globals/colors?id=primary" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor/core/kits/manager.php on line 323
H2 Headline
H2 Headline, Cards with Tag
Featured Promo Module with Nested Carousels on Mobile
On desktop this carousel displays slides with 4 images per slide. On mobile the individual slides stack, and the first two individual slides are converted to carousels.
4up Hero Slider w/Title
4up Hero Slider w/Title
Merchant Promo Module
Promos should be timely and relevant to page the user is currently on. Use merch promos to highlight businesses. Keep headlines brief! Title may be the name of the business or Business name + available discount.
Related Module
Use after main section modules. Content should be timely and related to the page, encouraging further engagement and reasons to Go Metro. Consider including tags.
How To

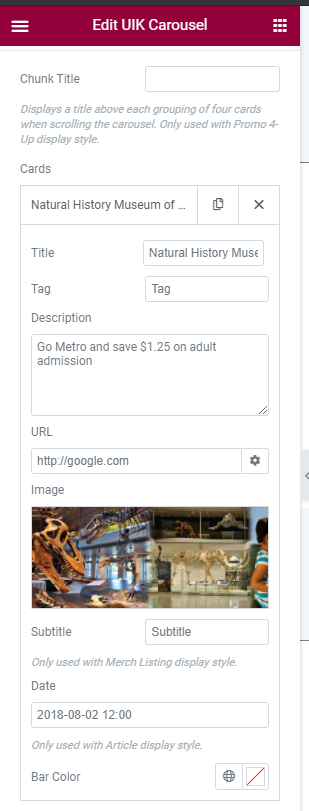
Chunk Title is used when grouping items for the Promo 4-Up style, giving them a title that scrolls with the groups of four on desktop.
Title will be the biggest, boldest text
Tag is a little piece of text floating around the image that demonstrates
Description is the smaller, lighter text that describes the item being linked to
URL is where the item links to. Note you can click on the cog on the right of the field to change how the link acts.
Image is the imagery
Subtitle is used in some specific styles to add to the title with a different font
Date is used in some specific styles.
Bar Color is used on the merch style to display a colored bar above the content.

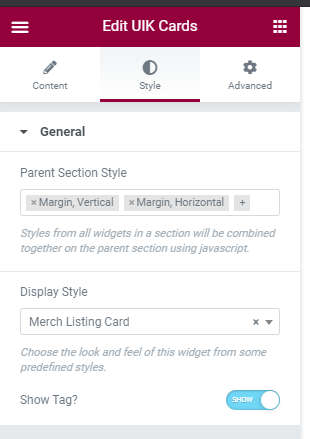
Display Style allows you to choose from different designs for displaying the data
Show Tag? allows you to hide the tag text from the card
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/widgets/list-news.php on line 348
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/widgets/list-news.php on line 348
