Full Browser Width, One Column
CTA with a background image or a background gradient.
Narrow Content, One Column
CTA with a background image or a background gradient.
Wide Content, One Column
CTA with a background image or a background gradient.
Two Column, Full Width
CTA with a background image or a background gradient.
Content Column, text aligned left
CTA with a background image or a background gradient.
Gradient Background Example
How To

Title is the larger, bolder text
Description is the smaller supporting text
Button Title is the text on the button
Button URL is the place the button takes you to. Notice you can modify this action by clicking on the cog icon on the right side of the field.

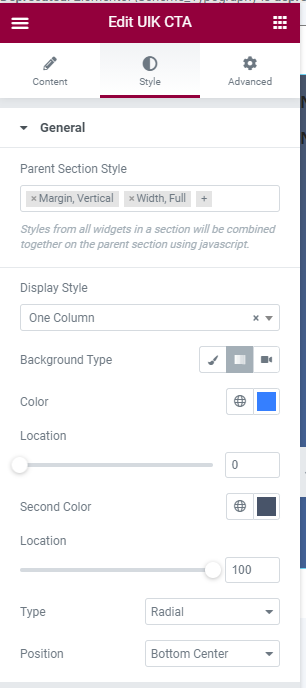
Display Style is what design you’d like to use for the CTA.
Background Type is how you’d like the area behind the text to look. Note that video is not supported.
Color is the main color of the background and may blend to Second Color if you choose the gradient style
Location refers to how far into the middle of the background the color goes in full before blending into the other. For example 33 for Color and 66 for Second Color should result in 1/3 being solid Color, 1/3 being blended between the two, and 1/3 being solid Second Color.
Type refers to the shape of the gradient such as linear (straight across) or radial (coming from the center)
Position is where the gradient Color starts from.
