1:1 Promo Card
Highlight related content, marketing campaigns, and important notices before or after the main section
Warning: Undefined array key "globals/colors?id=primary" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor/core/kits/manager.php on line 323
3:5 Merchant Card
Highlight related content, marketing campaigns, and important notices before or after the main section
3:5 Article Card w/tag
3:5 Reading Article Card
3:5 Project Cards
Use on project, programs, and funding landing pages
Merch Listing Card
Use on project, programs, and funding landing pages
How To

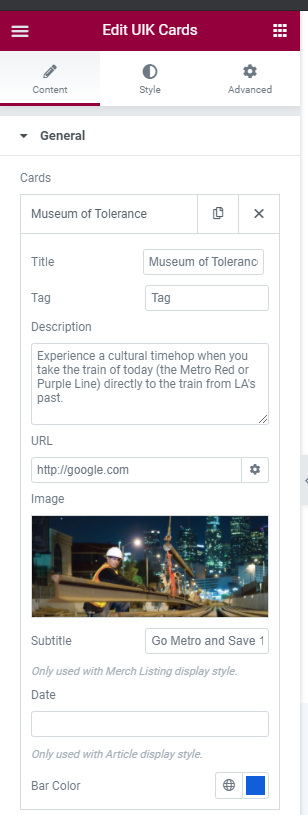
Title will be the biggest, boldest text
Tag is a little piece of text floating around the image that demonstrates
Description is the smaller, lighter text that describes the item being linked to
URL is where the item links to. Note you can click on the cog on the right of the field to change how the link acts.
Image is the imagery
Subtitle is used in some specific styles to add to the title with a different font
Date is used in some specific styles.
Bar Color is used on the merch style to display a colored bar above the content.

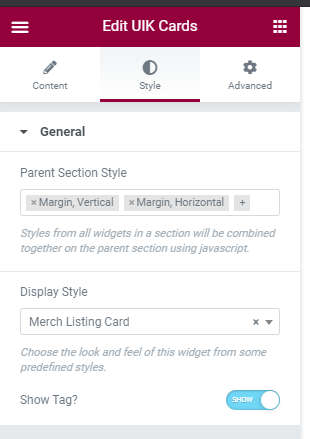
Display Style allows you to choose from different designs for displaying the data
Show Tag? allows you to hide the tag text from the card
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/widgets/list-news.php on line 348
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/widgets/list-news.php on line 348
