Full Browser Width, One Column
CTA with a background image or a background gradient.
Narrow Content, One Column
CTA with a background image or a background gradient.
Wide Content, One Column
CTA with a background image or a background gradient.
Two Column, Full Width
CTA with a background image or a background gradient.
Warning: Undefined array key "background_attachment" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 461
Warning: Undefined array key "background_attachment" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 461
Content Column, text aligned left
CTA with a background image or a background gradient.
Warning: Undefined array key "background_attachment" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 461
Gradient Background Example
Warning: Undefined array key "background_gradient_angle" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 477
Warning: Trying to access array offset on value of type null in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 477
Warning: Undefined array key "background_gradient_angle" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 478
Warning: Trying to access array offset on value of type null in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 478
Warning: Undefined array key "background_color_stop" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 482
Warning: Trying to access array offset on value of type null in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 482
Warning: Undefined array key "background_color_stop" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 483
Warning: Trying to access array offset on value of type null in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 483
Warning: Undefined array key "background_color_b_stop" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 485
Warning: Trying to access array offset on value of type null in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 485
Warning: Undefined array key "background_color_b_stop" in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 486
Warning: Trying to access array offset on value of type null in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/helpers.php on line 486
How To

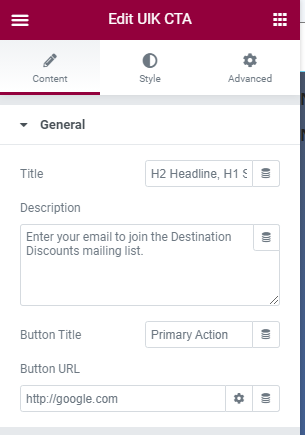
Title is the larger, bolder text
Description is the smaller supporting text
Button Title is the text on the button
Button URL is the place the button takes you to. Notice you can modify this action by clicking on the cog icon on the right side of the field.

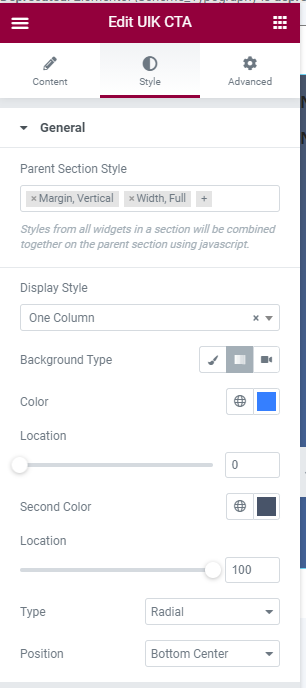
Display Style is what design you’d like to use for the CTA.
Background Type is how you’d like the area behind the text to look. Note that video is not supported.
Color is the main color of the background and may blend to Second Color if you choose the gradient style
Location refers to how far into the middle of the background the color goes in full before blending into the other. For example 33 for Color and 66 for Second Color should result in 1/3 being solid Color, 1/3 being blended between the two, and 1/3 being solid Second Color.
Type refers to the shape of the gradient such as linear (straight across) or radial (coming from the center)
Position is where the gradient Color starts from.
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/widgets/list-news.php on line 348
Deprecated: trim(): Passing null to parameter #1 ($string) of type string is deprecated in /var/www/metro-lifeboat/public/wp-content/plugins/elementor-metro-lifeboat/widgets/list-news.php on line 348
